Leaderboard
Popular Content
Showing content with the highest reputation on 02/13/24 in all areas
-
MOVES NOT CODED CODED INCORRECTLY ABILITIES NOT CODED CODED INCORRECTLY ITEMS NOT CODED CODED INCORRECTLY If this list is out of date, for whatever reason, please let me know under this post or on discord: thenikifreak. How to report properly: Name of the move/ability/item: What is missing/bugged: The generation: Note: A bugged interaction does not mean the move is not coded or incorrectly coded, it is about their core mechanics not working correctly or not at all. This list is just a showcase of the current circumstances in regards of uncoded or incorrectly coded moves, abilities and items. As the game is constantly being updated and with it are moves, abilities and items, this list will be updated together with it. Last updated: 15.04.2024 Credits to Patchnotes, Unowned, Magicbounce, Middleground, Saltedcoffee, Toxabest, Shiningluck, Holyowl, Scatterbug, Malamarina.13 points
-
2 points
-
Apologies to the bidders for the confusion created by the auctioneer. Spoken with them in-game and this auction will resume normally. The off-topic posts have been deleted to keep the thread clean. Good luck to every party.2 points
-
2 points
-
1 point
-
I was spontaneously thinking of an idea, if its possible to code. Most players are aware of the old 90s silver/gold/crystal game (gen 2) where u could use apricorns in Azalea town, inbetween pokecenter and stophouse, the house upmost in top of screen, to craft balls. I do recall that this idea has been suggested before, but i just want to give it another shot. A brand new daily in Azalea Town, the house i just mentioned, to implement. Using the apricorns that players obtain through headbutting trees. These apricorns are completely useless all these years, correct me if im wrong. This would even motivate players using the mechanic of headbutting regularly again (for whoever likes crafting balls as a daily). If there would be a new NPC inside the house, a blacksmith-like guy. And to have a dialogue where if you would be interrested in doing a task. And deliver 3 apricorns each time u participate the daily for the blacksmith to craft the ball while u doing a task, or simply wait. Or even at a cost of pokedollar. With this formula: 2x pink + 1x white apricorn = Love ball 2x blue + 1x yellow apricorn = Quick ball 2x green + 1x yellow apricorn = Nest ball 2x green + 1x red apricorn = Lure ball 1x black + 1x yellow + 1x red apricorn = Luxury ball 1x red + 1x black + 1x yellow apricorn = Repeat ball 2x red + 1x yellow apricorn = Fast ball 2x white + 1x red apricorn = Premier ball 2x blue + 1x black apricorn = Net ball 1x black + 1x blue + 1x yellow apricorn = Moon ball 1x yellow + 1x black + 1x red apricorn = Level ball Something like this. Then we get to use these items in bag, and got a new daily in game. In gen 2 it was just waiting for npc to have ball crafted. It could be advanced by difficulty and have 1 to 3 balls distributed depending on how well you did the task. To catch a pkmn matching the colours of the apricorns you delivered. And by tiers of iv, just like celadon daily, you get higher reward. Tier 1 would be 1 ball + 5k (of the formula u picked by delivering 3 apricorns.) Tier 2 would be 1-2 balls, 15k. Tier 3 1-3 balls + 25k and maybe even a tier 4 for 2-5 balls + 50k (but this would mean 130+ iv pkmn to show). These are just ideas. I'd just like to have a new daily in PRO, by using an item in inventory that we never use. Let me know ya'lls thoughts about this. Maybe there will plenty of players visiting Azalea to visit this house to participate the daily for the rewards, and the main point: the special balls!1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
Hello and thank you for your interest in the list. The ability Refrigirate is indeed coded now. The Reborn bot uses its own list in regards of uncoded moves, abilities and items. I will look into it in the near future. Thank you for reaching out about it. Do note however that there is currently a wrong interaction with it in regards with Normalium Z.1 point
-
Greetings @Squab18 I have moved your thread to the proper sub-forum. Please make sure to check out General Trade Rules to familiarize yourself with how trade related sub-forums are supposed to be used. Your End Point is a little too vague. Please edit your post to include additional information about when your auction ends exactly. Is it 24 hours after Starting Offer is met or 24 hours after thread's creation? Lastly, please keep in mind that your auction has been started without a Minimum Raise since there wasn't any clearly stated value. You can not add one anymore. Have a great day!1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
i'm in sever gold. you in sever silver or gold? i can transfer if other server1 point
-
1 point
-
Greetings all, Using GMT+0 i will be determining the winner of this auction Auction slated to end 1 hour after starting bid was met Auction start: 12/02/24 at 5:51pm by @Pauuuuu with a bid of 1k Auction end: 12/02/24 at 7:00pm by @Pauuuuu with a bid of 100k <---- Winner The bid of 115k by @Kisterks is deemed invalid as it came more than 15 minutes after the previous valid bid. Keep in mind the 15-minute bid extension clause is mandatory for all auctions if applicable within the closing minutes of a threads auction, which allowed this thread to go over the time stated in the end point. @Pauuuuu @Kabarex82 Please contact eachother to finalize this transaction and remember to post evidence down below of the trade being completed. Innerfocus1 point
-
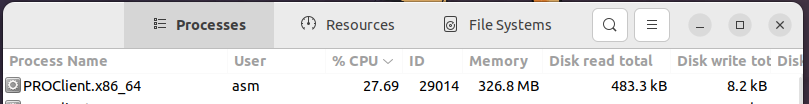
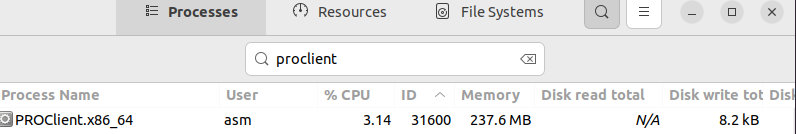
Hi, After Valentine patch Update, I'm frequently finding high CPU usage, It is getting fixed after multiple game restarts. For Example : Login Screen - CPU Usage when I ran the game 1st time : ( around 25-30% always ) Login Screen - CPU Usage After Restarting ( around 3-6% always ) I can see the gap is almost 6-7 times. Currently I do multiple restarts to get Low CPU usage, but this is Annoying. Looking for someone who can help me finding Permanent Fix for this issue. OS : Ubuntu 22.04.3 LTS Nvidia Driver Version: 470.223.021 point
-
Hello @8man96 Please make sure when finalizing all Auctions trades on our forums that you are providing evidence of trade completion via a screenshot of the in-game trade acceptance window, as a reply down below to your thread: I have confirmed the validity of this transaction and will lock this thread. Innerfocus1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
Greetings @Micheledalex92 I have removed Alolan Vulpix from your thread since it does not belong in this sub-forum. You can try to sell it in Selling Pokemon - Silver. Please make sure to check out General Trade Rules for a better understanding of how trade related sub-forums are supposed to be used correctly. Kind regards1 point
-
1 point
-
1 point
-
1 point
-
Hello @Flamingxexu Glad to hear all is in order. As that is the case I will now lock this thread as resolved. Feel free to create a new one to reach out to us for any such issues or questions in the future. Take care, Fusionflair1 point
-
1 point
-
Hiya @Flamingxexu I am sorry to hear about your situation. I had contacted our Developers and they have fixed the issue for you right now and you should be able to freely login. Will you please confirm if all is in order? Looking forward to your response. Wish you a lovely Sunday, Fusionflair1 point
-
1 point
-
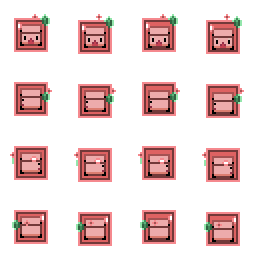
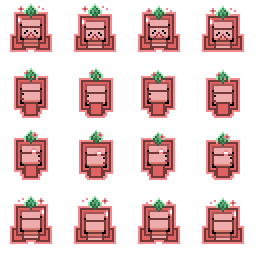
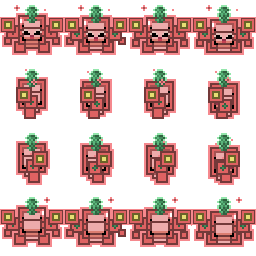
Event form Season: Halloween Event Form Name: Thunder-Bolt Nidoking Graphic : Nidoking Event form Season: Summer Event Form Name: Sumo Machamp Graphic : Machamp Normal Back Event form Season: Christmas Event Form Name: Brother M Conkeldurr Graphic : Conkeldurr Event form Season: Easter Event Form Name: Bunny Police Graphic : Buneary Lopunny Mega-Lopunny Normal Back Icon Walk Event form Season: Christmas Event Form Name: Christmas Mamoswine Graphic : Swinub Piloswine Mamoswine Event form Season: Labour Day / or Summer Event Form Name: Tractor Graphic : Rhyhorn Rhydon Rhyperior Event form Season: Christmas Event Form Name: The Brick Graphic : Color / Green Solosis Duosion Reuniclus Normal Back Icon Walk Event form Season: April fool day Event Form Fake-Galarian Trio Birds Graphic : Galarian-Articuno (Delibird) Galarian-Zapdos (Dodrio) Galarian-Moltres (Honchkrow) Event form Season: Halloween Event Form Name: Anubis Graphic : Riolu Lucario Mega-Lucario Event form Season: Halloween Event Form Name: Demon Samurai Graphic : Pawniard Bisharp - Event form Season: Halloween Event Form Name: Frankenstein Graphic : Elekid Electabuzz Electivire Normal Back Event form Season: Any Event Form Name: Go Go Power Rangers!!! Graphic : Golett - Alpha 5 Golurk - Megazord Event form Season: Halloween Event Form Name: Wolverine Zangoose (edit and resubmit) Graphic : Zangoose1 point
-
Welcome to the Pixelart Tutorial Master Thread So you want to learn and create Pixel art, maybe you want to share your tips and tricks? Well, it's time to grab your art programs and get to work! Those who want to share their own piece of tutorials be sure to also apply which Art Program you use to work with. Feedback and Questions involving pixelart will be accepted. Tutorial Links Riukkii's Pixel Tutorial (Paint Tool Sai) +40 Pixelart Tutorials by Pedro Medeiros Yui's Pixelart Tutorial Greetings prospective Pixel-artists. This is a tutorial to the wonderful world of Pixelart in which I will explain pointers which someone should pay attention to when making sprites. I will mainly be focusing on techniques that are used for the Pixelart of the official Pokémon games that have been used up to the 5th generation. And the fun part? You won't necessarily need a pen tablet to do it. As long as you have a mouse that can move you can Pixelart! Through my career I've made use of of three different programs (All Free) and each of them had their own personal perk in my opinion. Ms Paint + Has all the tools that are wanted and needed to make pixel-art. + Very simple in use + Has an Eraser that could quickly and cleanly replace colors as desired + Will not blur selected images when scaling them up and down but rather expand the size of the pixels. - No layers - Does not support Transparent backgrounds - Can't make animations Program that has been available for many Windows OSes for a long time. It's a fairly simple program but has most of the tools necessary for drawing Pixel-art. This program comes with an eraser that can quickly replace specific colors of choice with any color you like once you learn how to use it. It's con is that it has no layer function so it's recommended to duplicate sprites often to ensure you can go back to a previous stage the sprite was in as the undo function doesn't roll entirely back. On top of that the program does not support transparency and has no option to turn the background transparent. Gimp + Has Layers + Supports Transparent backgrounds + Supports creation of GIF Animations frame by frame + Selection tool that selects any pixels of a similar color - Will blur images when attempting to expand them in size - Most of the brushes use anti-aliasing and should be avoided. - Eraser has anti-aliasing function which isn't desired for Pixel-art. - Transparent background isn't the default setting when creating a new canvas Has layers and transparency. It also has a selection tool that will make the user able to select a color and it will automatically seek out any pixel that is of a similar color and select them all that way. It's eraser tool is very tedious though as it makes existing pixels semi-opaque not deleting it entirely leaving the sprite unclean. Fire Alpaca + Has Layers + Supports Transparent backgrounds + Transparent background is the default setting when creating a new canvas + Can easily set all brushes to non-anti aliasing mode + Can preview animations frame by frame in Onion Skin mode. + Exporting as Onion Skin mode will save each frame as a separate PNG image. - Will blur images when attempting to expand them in size - Cannot save as GIF animation (uses separate website to generate and upload these) Important note on this program: Tick Anti-Aliasing off for all your tools that you are going to use, else there will be a cluster of many different colors and opaque pixels that you do not want. Okay, so as you may have noticed... I emphasize on the fact that you should NEVER use anti-aliasing when making Pixelart. As to why? Well, Pixelart is a medium that has come to be based upon the fact that there wasn't a lot of data space available on digital storage material back in the old days. By this I don't only mean the physical size of the sprite shouldn't be too large, but also that a sprite shouldn't have too many colors onto it, because every unique color in an image takes up more data. If you look at the old first and second generation Official sprites of Pokémon you will notice each sprite having no more than 4 colors used on them. (Note: White and Black count as colors those were the two standard colors that always took 2 out of 4 spots) Due to the upgraded cardridge that came with the GBA generation, the third generation of pokémon games had their color palette expanded to a whopping 16 unique colors and expanded the physical size limit of each sprite, giving pixel-artists more freedom. as well as allowing them to use more colors than they originally could. In gen 4 this would expand even further, even though at that point the official pixel-artists for Pokémon stopped bothering with trying to reach the color cap. Anyways, the important part is for Pixelart that you set the color palette aside that you want to use in your project. This includes all intended colors and their shades. In the instance that you will use anti-aliasing... Your computer ends up generating more colors than you intended to use, and while it will give shading a much smoother look, most colors will not even be perceived on the tiny sprite yet take up the unnecessary data that I talked about earlier. As to make a point out of it I will draw a line in fire alpaca with anti-aliasing on and anti aliasing off. You'll immediately see the difference when zoomed out. The line with anti-aliasing is above while the one without is below it. Anti-aliasing is a computer generated tool that makes for smoother edges when drawing, which is great for digital painting, while the other line looks really choppy. Zooming in you'll notice that the line-art above consists of many different opacities of black, while the line below is 100% the same black color for each pixel. The line below takes less data from the storage and gives you full control of the color of each pixel. Which you are going to need when making pixel-art. Creating Pixelart Drawing the base When making a pixelart there are a bunch of steps that need to be taken. First of all you need a clear image of what exactly you want to make. Draw a sketch, or a skeleton build of what you intend to design. In MS paint I recommend sketching with any color that isn't black so in the future you can delete the sketch-lines at any point in time. For Pokemon Generation 5 battle sprites the maximum boundaries of your image are 96 x 96 pixels. It doesn't really matter which medium you use at this point yet. So go ahead with anything you may be comfortable with. For this exercise example I'll be drawing a Luxray. Lineart Once you got the base down it's time to draw the line-art. Create a new layer in your art program. If you used MS paint. Select a color that differs from the color you used for the sketch line. From this point on the real pixel-arting will start. Just trace over the image you just made. However you do it is up to you, you can pick to carefully do it pixel-by pixel. Or you immediately just start drawing lines like a madman... I won't judge. It's the end result that counts. As you can see I drew lines like a madman myself. And while I got the initial line-art down it's time to give those pixels a little more attention. Zooming in on the sprite is a given, it grants you more accuracy to work on that lineart. First of all, we want to have as little pixels meant for outline touching. Which means reducing the chunks of black I have highlighted with red circles here. After deleting those we're not done though there are still a bunch of excessive pixels in the pixelart. I have highlighted the pixels in the next image. All line-art pixels have to be connected to one another. However, diagonally also counts as being connected. So the pixels at the spots I have highlighted are unnecessary. The reason why it is important to remove these excess pixels is so that the lineart doesn't look thicker on these particular spots in the sprite. Mind that I haven't highlighted all the spots on the Luxray which needed to be removed. Once you've cleaned up all the excessive pixels your lineart should be of consistent thickness. --> Now there can be instances where you're not entirely satisfied with the shape of the sprite. That can be easily fixed from this point on. There are a few rules to keep in mind from here: Don't make your straight lines too long, or it may look unnaturally straight on the Pokémon... If they are organic... which is most of the time. The only exception in the rule are Pokémon made from minerals or plating like Avalugg. It's part of it's design that it's back is flat like a table after all. ~ Then your followup question would be: How do I make a line-art less wobbly and more organic? Well I got some spots on my Luxray's Lineart I am not entirely satisfied with so let's take those as an example! We are going to make these lines flow better and bend properly. In this case it's just a matter of counting how many pixels are in each row. And to make a curve you're going to take each row of pixels and gradually make the lines shorter as you draw the curve. A lot of this work just requires whatever curve you're satisfied with. So you're going to zoom out and zoom in a lot just to see if it curves properly. The faster the amount of pixels reduces the sharper your curve will end up looking. Now Luxray's mane has a slightly too straight diagonal line so I gonna curve that out a little more to make it seem rounder. --> --> As you can see I didn't really seem to have done much, however the effect is immediately much better. So you learn, a single pixel could affect the entire look of a sprite. ~ Now one last example of an error I found on the line-art as I go. The front paw. There is a tiny bulge sticking out that doesn't really look that great. This is because the pixels per line are irregular which... when you want to make little stick-out things doesn't matter that much, but in this case you want a smooth leg. So we're going to move one pixel aside. --> Once you're 100% satisfied with your lineart it's time to move to the next step ~ Do not be afraid to make alterations on the lineart as you go. You may find some more errors as you're working in future steps. Now that the line-art is complete we can start picking a color palette. And since I took an existing Pokémon Luxray already has a color palette which can be taken. However, here is a piece of advice for when you work on a project that does not have their colors laid out already: Pick colors that don't contrast too much, however, make sure the difference in shade is enough to be distinctive to notice. With that in mind, let's first use the base colors to have a good look as which color belongs where. As you can see I laid out all the colors that I want to use next to the sprite. These are all the colors I will use for the entire sprite. But before I start shading I first want to have a clear idea from where the light source will come. In case of battle sprites for Pokémon the light source is always in the top left corner. From there you have to imagine how the shapes would look when the light falls from there on the sprite. (Note: PRO's Overworld human sprites has the light source from the center above.) The colors I currently set on Luxray are it's base colors. Anything lighter than that is a highlight, which is supposed to give the sprite a glossier look. Everything darker than the base color is a shadow and is a spot where light is less likely to reach. As you may notice it may seem on some spots like I used more colors than are given in the colorpalette, however I made use of a shading technique that can be used in various ways to make it seem like more colors are involved. This technique is called "Dithering" by making a checker pattern one can make it seem like colors are blending together into one. It can also be used to make two completely different colors seemingly blend together. Plus it can also be used as a way to get some texture in your shading. So the sprite looks more furry. Now we're almost there. There is one last thing that needs to be shaded, and that is the outline. Treat it like you did with the rest of the sprite. Just make sure the outline is always darker than the color near it. Use black outlines for the darkest shading. And then you've done it! You created your own Pixelart. ~ Be sure to save your image as a PNG file. Otherwise the color quality of your image may fracture.1 point